Welcome to Part 3! a.k.a the longest part of this tutorial :) If you're here, it means you have a documentation project set up, and you want to customize the appearance of your website and fill it with the content to be displayed, so let's get started on that.
This part will guide you on how you can customize your documentation website from the configuration file, and how to write the content to be displayed in Markdown. By the end, you will transform your new Docusaurus project into a visually appealing documentation website. So, let's dive into the world of customization and bring your documentation website to life!
Understanding the configuration file (docusaurus.config.js)
All templates come with a preconfigured docusaurus.config.js file that includes default settings for common options to save you time and effort in making configurations.
Let's explore the key aspects of the docusaurus.config.js file and how you can leverage it to tailor your Docusaurus project to your needs. Open the docusaurus.config.js file in your preferred text editor.
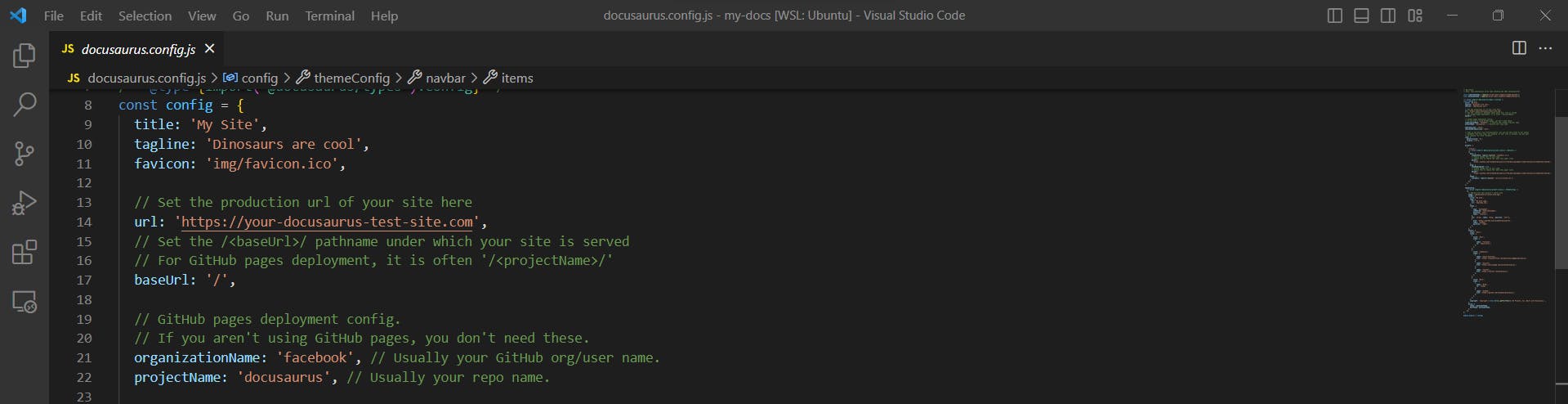
Basic Configuration (site metadata)
title: Specifies the title of your documentation website.tagline: Sets a short description or tagline for your website.favicon: Sets the favicon of your documentation website. A favicon is a small icon that appears in the browser tab or bookmark bar, providing visual branding and recognition for your websiteurl: Defines the base URL of your website.baseUrl: Specifies the base URL for the deployment of your documentation website.organizationName: Sets the GitHub organization name/username.projectName: Sets the project repository name.
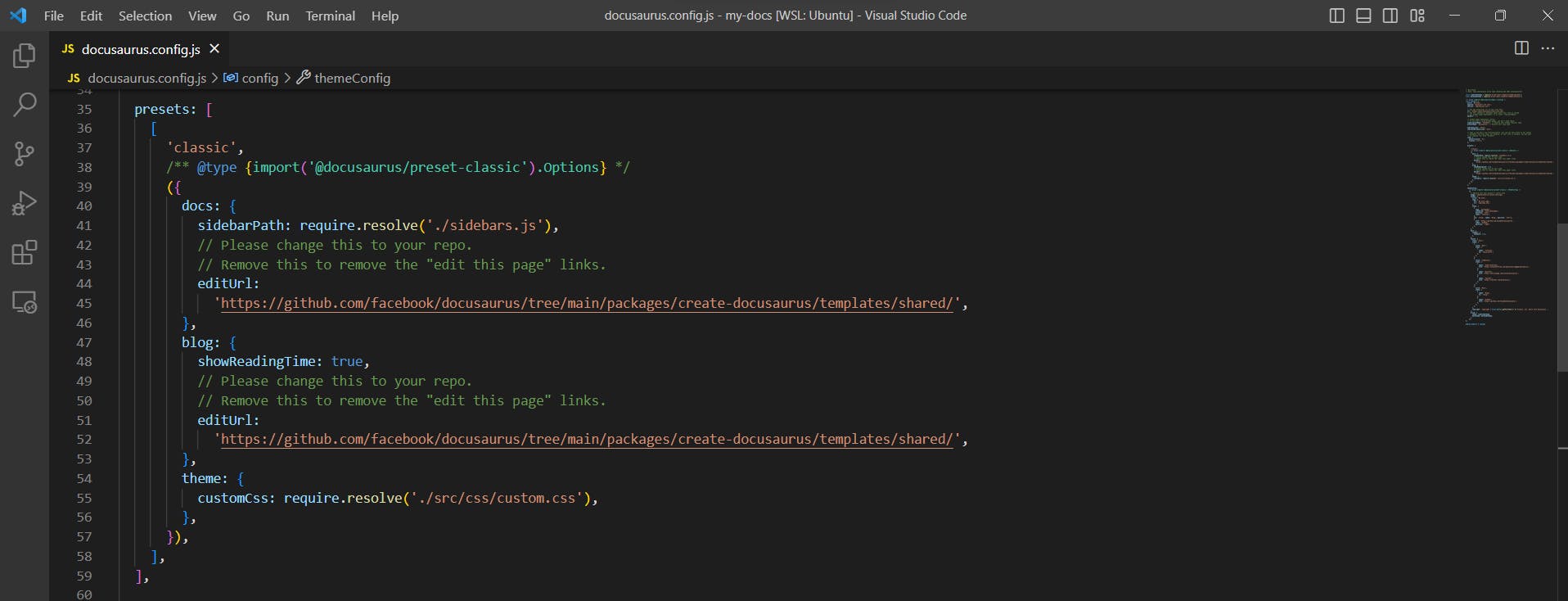
Presets and Themes
- Presets in Docusaurus are pre-packaged bundles that combine multiple plugins and themes together, and simplify your setup process by providing a single point of control for multiple functionalities, saving you time and effort in configuring each component separately.

In the image above, docs represent the 'Docs' section of our Docusaurus website, and the fields within are customizable plugin fields for this section; sidebarPath specifies the path to the configuration file that defines the structure and hierarchy of the sidebar navigation (usually ./sidebar.js). While the theme configuration option allows you to specify the path to the CSS file that you can customize to style your documentation website, usually ./src/css/custom.css. You can find a list of the configuration options for the 'Classic' preset here.
Theme Configuration
themeConfig: This section allows you to customize the theme of your documentation website. You can modify the colors, typography, and other visual aspects.navbar: Configures the navigation bar at the top of your website. You can define the logo, links, and dropdown menus, as well as their position on the navbar (left or right).

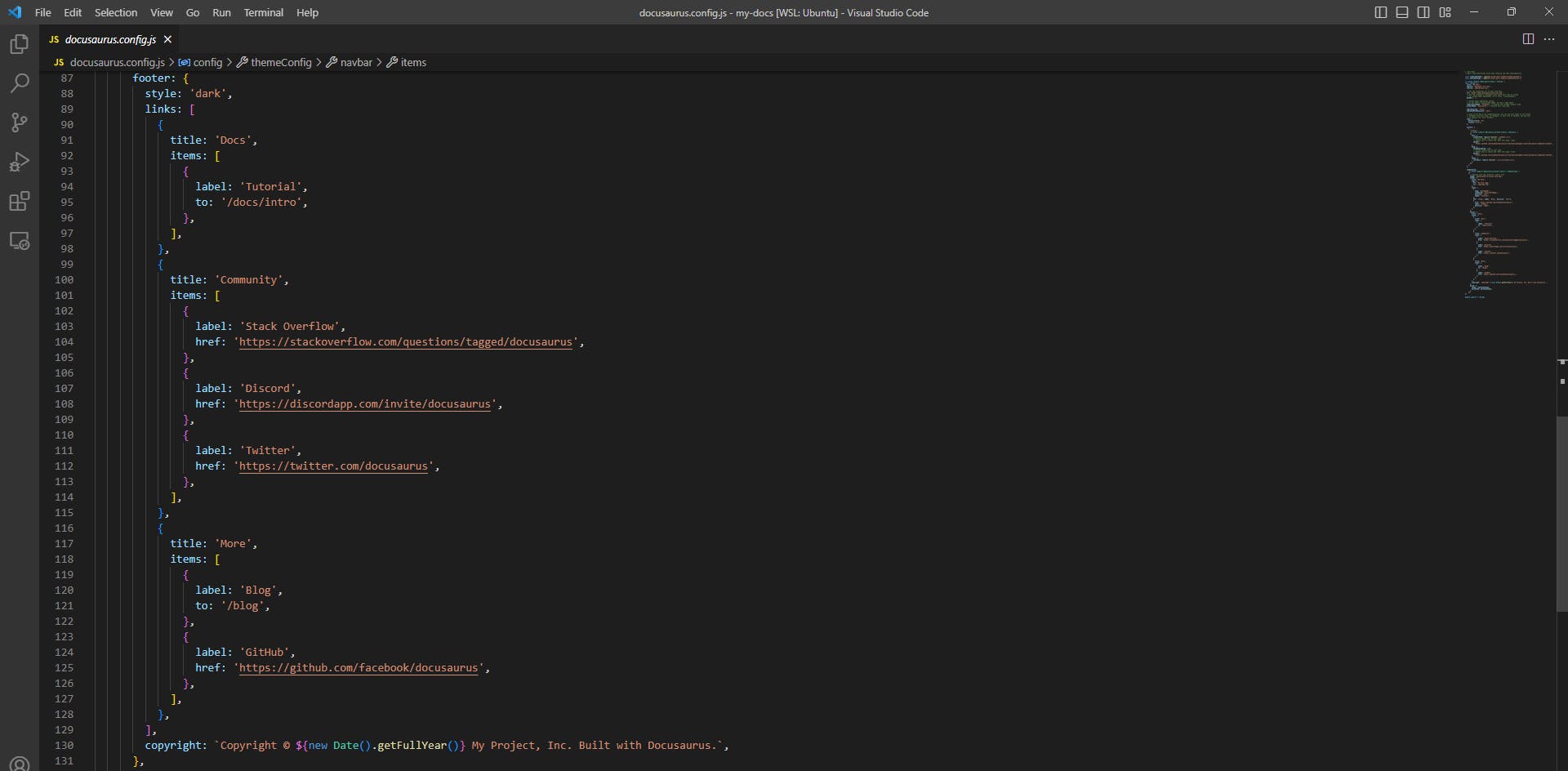
footer: Sets up the footer section of your website, allowing you to add copyright information, links, or custom content.

You can also adjust the configurations of each section of your website; docs, blog, and so on. In the image below, the sidebar in the 'docs' section is set to hideable.

Once you save the changes made to the docusaurus.config.js file, the modifications will take effect when you rebuild or refresh your documentation website.
Theming and styling options
Docusaurus provides powerful theming and styling options that allow you to customize the appearance of your documentation website. Let's explore the theming and styling possibilities offered by Docusaurus.
Default Themes: Docusaurus comes with built-in themes that provide a foundation for you to build your documentation website. Remember in Part 2 we selected the "classic" theme when we initialized a new project. You can choose from the default themes like "classic" or "modern-dark" to quickly get started. These themes offer pre-defined styling options and layouts that you can further customize.
Customizing Themes: You can customize an existing theme by modifying various aspects of the theme. Here's how to customize your theme:
Open the
docusaurus.config.jsfile in the root directory of your project.Navigate to the
themeConfigsection, which contains theme-specific configurations.Modify the values in the
themeConfigsection to change colors, fonts, and other visual elements.
Custom Components: You have the flexibility to create custom components to tailor your documentation website and achieve unique designs and functionalities. You can create custom components in the
/src/componentsdirectory and import them into your Markdown files for more specialized content presentation.Adding CSS and Assets: Docusaurus allows you to include custom CSS stylesheets and assets such as images, fonts, and icons. You can place your CSS files in the
/src/cssdirectory and reference them in your JavaScript files or import them directly into your Markdown files. Similarly, you can add your assets to the/staticdirectory and link to them in your Markdown files or CSS.
You can experiment with different color schemes, typography choices, and layout modifications to achieve your desired look.
Remember to rebuild your documentation website using the appropriate command (npm run build) to see the changes take effect.
Writing documentation pages using Markdown
Documentation pages in Docusaurus are written using Markdown. It offers a simple syntax that is easy to learn and use. Below is a guide for writing documentation pages using Markdown:
Text Formatting
Headings: Use
#for headings. The number of#symbols indicates the heading level (e.g.,# Heading 1,## Heading 2).Bold: Enclose the text with double asterisks (
**text**) or double underscores (__text__).Italic: Enclose the text with single asterisks (
*text*) or single underscores (_text_).Strikethrough: Add two tildes (
~~text~~) around the text.
Lists
Ordered Lists: Start each line with a number followed by a period (
1. Item 1,2. Item 2).Unordered Lists: Begin each line with a dash (
-) or an asterisk (*), followed by a space, to create bullet points.
Code Snippets
Inline Code: To highlight inline code within a sentence or paragraph, wrap the code with backticks (
`code`). For example, `const variable = 10;` will render asconst variable = 10;.Code Blocks: For longer code snippets or blocks of code, use fenced code blocks. There are two ways to create code blocks:
Backticks: Wrap the code with triple backticks (```). You can optionally specify the programming language for syntax highlighting immediately after the opening backticks to enhance code readability (```language code ```). For example:
```
function hello() {
console.log('Hello, World!');
}
```
Indentation: Indent the code by four spaces or a tab. For example:
function hello() {
console.log('Hello, World!');
}
To enable syntax highlighting for code blocks, you need to configure the Prism plugin in your Docusaurus project. Follow these steps:
Open the
docusaurus.config.jsfile in the root directory of your project.Locate the
themeConfigsection.Add a
prismobject within thethemeConfigsection, specifying the desired syntax highlighting theme. For example:module.exports = { // ... themeConfig: { prism: { theme: require('prism-react-renderer/themes/duotoneDark'), }, }, };Save the changes and rebuild your documentation website (
npm run build) for the Prism plugin to take effect.
Docusaurus will automatically apply syntax highlighting based on the language specified in the code block or the language detection feature provided by Prism. The highlighted code will enhance readability and improve the overall presentation of your code examples. This feature is particularly useful for explaining programming concepts, demonstrating usage, and providing real-life code illustrations.
Links and Images
Links: Enclose the link text in square brackets (
[link text]) followed by the URL in parentheses ((https://www.example.com)).Images: Follow a similar pattern to links, but precede the URL with an exclamation mark (
).
Tables
Use pipe (
|) to separate columns and hyphens (-) to create the table header. For example:markdownCopy code| Column 1 | Column 2 | | -------- | -------- | | Data 1 | Data 2
Other Formatting
Blockquotes: Use the greater-than symbol (
>) at the beginning of the line to create a blockquote.Horizontal Rules: Add three or more hyphens (
---), asterisks (***), or underscores (___) on a separate line to create a horizontal rule.
For a quick reference, here's a Markdown cheat sheet with a more comprehensive list of formatting options at markdownguide.org/cheat-sheet.
Don't forget to preview your Markdown content to ensure it appears as it should before publishing it on your documentation website.
Conclusion
Phew! that was a lot. Congratulations on reaching the end of Part 3 of this tutorial! By now, you have gained a solid understanding of various aspects of Docusaurus, including theming and styling options, writing documentation pages using Markdown, and adding code snippets with syntax highlighting. You have learned how to customize the visual appearance of your documentation, arrange and format content using Markdown, and display code examples in an organized manner.
In Part 4, we will delve into the process of deploying your Docusaurus documentation website and making it accessible to your audience. We will explore different deployment options and guide you through the steps to publish your documentation online. So let's move on to the final part and share your Docusaurus documentation with the world!
